사람들이 flutter web에 대해서 안좋게 생각하는데
리액트를 경험해본 내 입장에서도 그냥 저냥이다.
안드로이드 || 아이폰 빌드가 되는 데 웹이랑 EXE 파일을 만들 수 있는 프로그램 이라고 생각하고 있다.
왜 그런가 하면

HTML과 CSS로 만드는 웹이 아닌 위젯으로 화면을 차곡차곡 쌓아 올리는 것이기 때문에,
화면이 확대 되면 안보이는 부분들이 pixel이 over 되었다고 하는 등 에러사항이 있어,
확장에 대해 조심스럽게 만들어야한다는 점이다.
크게 보면 모든 플랫폼에서 오류가 안나게 위젯을 잘 쌓아 올려야한다는 것이겠습니다.
서론이 길어졌습니다.
실행에 필요한 설명을 드리겠습니다.
% flutter run -d 어플리케이션 --web-hostname 선택할IP --web-port=포트번호
어플리케이션에 들어갈 내용은 웹인지 ios인지, 등등의 데이터를 넣습니다.
all : 내가 실행할 수 있는 모든 디바이스에서 실행한다.
edge : 마이크로 엣지 브라우저에서 앱을 실행한다.
Safari : 사파리 브라우저에서 실행한다.
firefox : 파이어 폭스 브라우저에서 사용한다.
chrome : chrome 브라우저에서 앱을 실행한다.
android : 안드로이드 에뮬레이터에서 에서 실행한다.
IOS : 아이폰 시뮬레이터에서 실행한다. ( 맥에서만 가능하다. )
선택할 IP는 내가 실행하게 될 IP를 의미한다.
나같은 경우 ip 할당 된 내부 IP 5에 실행 하기로 했다.
만약 선택할 IP가 없으면, Localhost로 지정되며, 빌드시 외부에서 접근을 할 수 없다.
무슨 소리냐면 같은 와이파이 내에 있는 다른 컴퓨터 또는 모바일에서 접근이 어렵다는 거다.
누군가와 같이 웹을 확인 해야하는 상황이면 이게 에로 사항이 될 수 있다.
포트번호는 해당 IP의 몇번 포트에 실행 할 지를 결정 하게 된다.
나는 3000에 하기로 했다.
flutter run -d chrome --web-hostname 192.168.0.5 --web-port=3000완성된 코드는 다음과 같다.



정상적인 실행이 되면 이런 터미널 화면을 확인 할 수 있다.
내컴퓨터가 느린편이 아니지만, 첫 실행하는데 보통 30초 정도 걸리는 듯 하다.


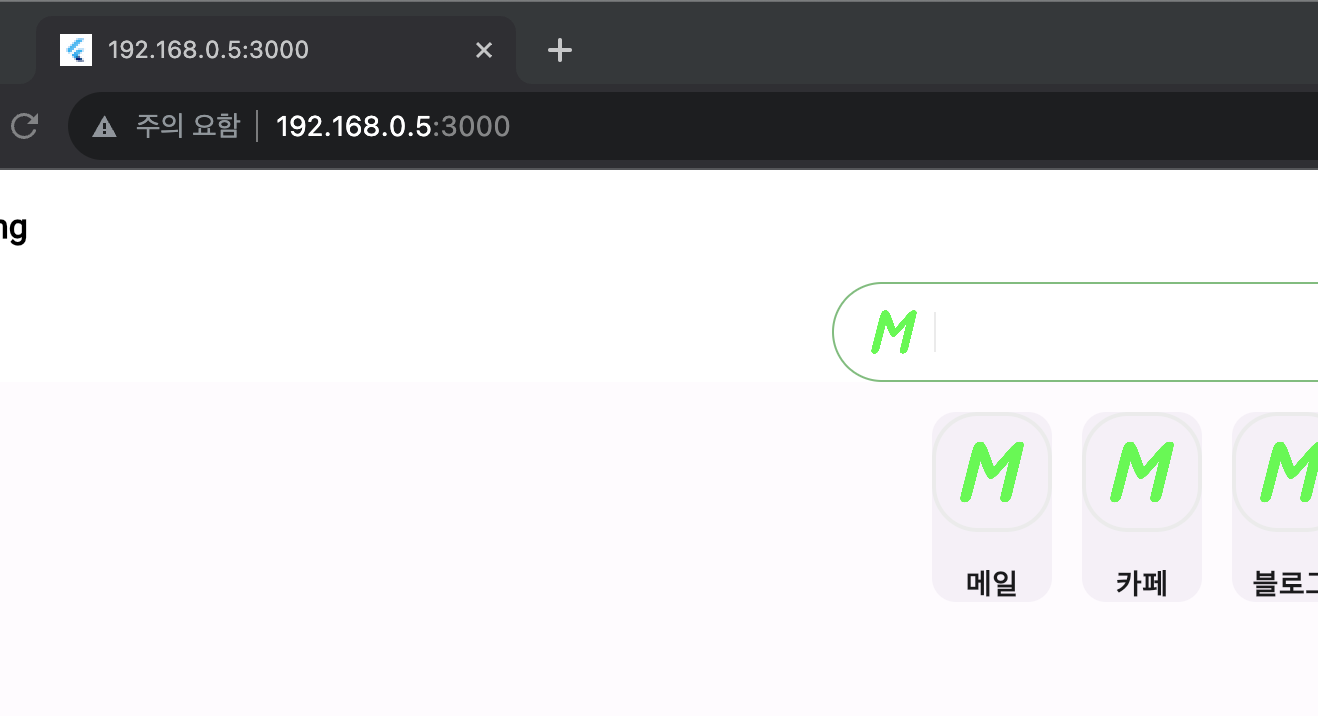
정상적으로 실행 되면 이런 IP로 실행 되는 것으로 볼 수 있다.
ip로 실행하면 해당 와이파이로 접속한 모든 기기들이 포트를 입력하여 접근이 가능하다.



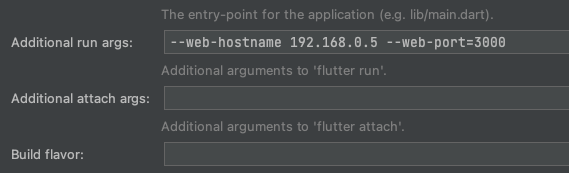
만약 터미널을 사용하기 부담스럽고, 인텔리 제이에서 사용할 수 있는 run을 사용하고 싶은 사람이 있을 수 있기 때문에 다른 방법도 알려주겠다.
해당의 처럼 IP와 포트를 지정해 주면 된다.
run을 누르게 되면 아까와 같은 화면을 확인 할 수있다.
'코딩 > Flutter' 카테고리의 다른 글
| flutter WEB에 관한 특징 (0) | 2023.12.25 |
|---|---|
| flutter web 가로스크롤 (0) | 2023.12.25 |